2010年代前半までSEOは圧倒的に外部リンクに支配されていました。
しかし、2010年代後半からは外部リンクではなく、ユーザーファーストなサイトが評価されるようになり、徐々に内部対策やコンテンツSEOが重要視されるようになってきています。
内部対策は行うべきことが非常に多く大変ではありますが、現在のSEOでは内部対策ができていないとGoogleからの評価を得ることはむずかしく、検索上位を取るための土台として必ず対応すべき部分です。
対応内容が多岐にわたるため、全23項目を必須事項、推奨事項、可能であれば対応すべきの3つのレベルにわけてご説明いたします。
内部対策とは

SEOには大きくわけると内部対策と外部対策の2つがあります。簡単にいえば、自分で制御できる部分と自分では制御できない部分です。
そして、内部対策にはテクニカル面とコンテンツ面の2つがありますので、結局のところは内部対策、外部対策、コンテンツSEOの3つにわかれます。
3つとも非常に重要な対策ポイントではありますが、内部対策はサイトの土台ですので最低限がクリアできていないとGoogleからまったく評価されないと考えてください。
外部リンクや優れたコンテンツを発信することでサイト評価は高まりますが、内部対策が不十分であれば検索エンジンからの評価以前にデータベースに登録されないということすらありえます。
外部対策との違い
外部対策は被リンクの獲得やサイテーション(言及)の獲得のことです。
つまり、自社サイト以外でどれだけ参照されているか、言及されているかが重要です。自社サイト以外という点で自分では制御できないため、外部対策のことをオフページ対策と呼び、反対に内部対策のことをオンページ対策と呼ぶこともあります。
コンテンツSEOとの違い
広い意味ではコンテンツSEOも内部対策ではありますが、高品質コンテンツの制作は内部対策とは切り離して考えるのが一般的です。
検索意図を考慮し、ユーザーの求めるコンテンツを発信し続けることがコンテンツSEOであることに対し、サイトそのものを作ることが内部対策であるという意味で分けられます。
必ず対応すべき事項
内部対策はテクニカルな内容が多く、場合によってはエンジニアに頼る必要もありますが、以下の9項目は特に重要度の高い項目ですので、必ずすべてに対応してください。
SSL(常時HTTPS)

引用元:https://www.networld.co.jp/solution/symantec-ssl_f5_ssl/
SSLはSecure Sockets Layerの略です。データを暗号化して送受信する仕組みのことですが、専門的な知識を知っていることよりも、常時HTTPS化できていることと理解したほうがよいです。
サイトのURLを見ると https:// から始まっていることと http:// で始まっていることがあります。違いは s がついているかどうかだけですが、s がついているということはセキュア(安全)であるということです。
すべてのページをhttps://で表示することによるSEO効果はほとんどありませんが、ユーザー観点で見ると安全かどうかは極めて重要度が高く、必ず行うべき対策です。
URLの正規化
URLの正規化といえばわかりづらいですが、一言でいえば、同じページを複数のURLで表示できないようにするということです。
例えば、次のように2つのサイトを見てみます。
- ・https://sample.com
- ・https://www.sample.com
いずれも同じページを異なる形で表記しているだけですが、検索エンジンには2つのサイトに見えます。これは1つのページの評価を2つのページで割ってしまっているので単純に損をすることになりますし、ユーザーもどのページにリンクをすればよいのかという点で迷います。
これを1つに集約することをURLの正規化と呼びます。
上記の例ではwwwの有無を例にしましたが、httpとhttpsやパラメータの有無などさまざまな正規化が考えられます。
モバイル対応
現在ではインターネットユーザーはパソコンよりもモバイルデバイスを多く使っています。ほとんどの場合はスマートフォンを利用していますので、モバイル=スマートフォンと考えてもよいくらいです。
しかし、スマートフォンで見たときに表示が崩れたり、動作が重かったりするとユーザー体験を損なうことになりますので、高い評価を受けることはできません。
モバイルファーストインデックス(モバイルサイトを評価基準にするGoogleの指針)対策という意味でも必ずモバイル版のサイトを作るべきです。
ただし、パソコン版とモバイル版の2つのサイトを作ることがよいというわけではなく、同じURLで見た目が切り替わるレスポンシブサイトが推奨されています。
1ページ1キーワードの基本
SEO対策するときには必ずキーワード単位で対策することを考える必要があります。欲張って1つのページで複数のキーワードを対策しようとしてもほとんどの場合はうまくいきません。
これはキーワードごとに検索意図が異なるためです。逆にいえば検索意図が同じであれば1つのページで対策できるということです。
例えば、メリットとデメリットを1つのページで対策したり、「〇〇とは」と「〇〇とは わかりやすく」を同じページで対策できたりすることはあります。
タイトルにキーワードを入れる

引用元:https://coosy.co.jp/blog/seo-good-title/
タイトルは内部対策の中でも特に重要度が高い項目です。SEOではキーワード選定を行い、狙ったキーワードに対してページを最適化する必要があります。この時に、タイトルにキーワードを含めるか含めないかで検索順位は非常に大きく変わります。
タイトルにキーワードを入れるのはもちろんですが、自然な文章で、記事の内容を端的にわかりやすく表現するようにしてください。
タイトルをつけるときの注意点は次のとおりです。
- ・32文字以内にする
- ・キーワードを前の方に配置する
- ・できるだけ狙ったキーワードと完全一致させる
- ・キーワードは3回以上使わない
meta descriptionの最適化
meta descriptionはmetaタグに入力する箇所のことです。実はmeta descriptionにSEO効果はないのですが、検索結果に出てくるときにタイトルの直下に表示され、ユーザーの目に触れるためクリック率に影響します。
クリック率が検索順位に影響することはありませんが、Googleはユーザーの行動を数値化して検索順位に反映していることから、クリック率は間接的にはSEOにかかわるといわれています。
meta descriptionを設定するときには次の点に注意してください。
- ・120文字前後にする
- ・記事の概要をわかりやすく書く
- ・キーワードを最低1回は使う
見出しタグ(h2~h6)の設定
多くの場合、見出しタグh1はタイトルと同じ文章が来ます。h1タグは1つの記事の中で2回以上使われても問題ありませんが、特殊なケースを除き1回だけで十分です。そのため、見出しタグの設定といえば普通はh2~h6のことを意味します。
ただし、見出しは多ければよいわけではありませんし、階層が深ければよいというものでもありません。記事によってはh2とh3だけで十分ということもありますし、h2しか設定しなくても上位化できている記事もあります。
重要なことは検索意図を考慮したコンテンツを作り、ユーザーに分かりやすいように章をわけて見出しを設定するということです。
見出しタグを設定するときの注意点は次のとおりです。
- ・h1タグは1回
- ・h2~h6タグは入れ子構造にする
- ・無駄な見出しタグは使わない
- ・見出しにキーワードを入れる(特にh2)
- ・h3以下の見出しには関連キーワードを入れる
内部リンクの最適化

長年、外部リンクが重要視されてきましたので内部リンクは軽視されがちな傾向がありますが、内部リンクは非常に重要なSEO施策です。
トップページからの導線を内部リンクでつなぎ、重要なページに内部リンクを集中させることで評価を飛躍的に向上させることができます。
新規記事を追加したときには新規記事に対する内部リンクを必ず設置し、新規記事からも関連記事への内部リンクをつけるようにしてください。
内部リンクの最適化の注意点は次のとおりです。
- ・アンカータグ(aタグ)でリンクする
- ・テキストからリンクする
- ・アンカーテキストにはキーワードを含める
- ・画像リンクの場合にはalt属性にアンカーテキストを入れる
- ・重要なページに内部リンクを集中させる
- ・新規記事を投稿したら、既存記事からリンクさせる
リダイレクト設定
リダイレクトとは、無くなったページから新しい記事や代替記事へ転送することです。
サイト運営が長くなったり、リニューアルのタイミングでページが消えたり、統合されたりすることはよくあります。この際にページが消えたままだとユーザーがブックマークや外部リンクからアクセスしたときに404エラーが出てしまいます。
これではユーザビリティを向上させるために、ページを削除した際には必ずリダイレクト設定をするようにしてください。
このリダイレクト設定には元ページの評価を引き継ぐSEO効果を持ちますので、単純に設定しないことを損をします。
対応が推奨される事項
必須とまではいきませんが、SEOを考慮するのであれば対策を推奨される9項目について説明します。
いずれも重要度が高いものですので、できるだけ対応するようにしてください。
適切な文字サイズ
文字サイズを変更することにSEO効果はありません。しかし、文字は小さすぎても大きすぎても読みづらく、離脱を誘発してしまいます。これはユーザビリティを低下させる要因になります。
Googleの指針にユーザーファーストがありますが、Googleの考え方に関係なく、読みやすいサイト運営はメディア側の課題といえます。一般的には16pt前後の文字サイズが読みやすいとされていますが、デザインや設定に依存するところがあります。
また、文字サイズではありませんが、フォントカラーや書体にも注意すべき点があります。色は白背景に黒文字が一般的ですが、実は黒よりも非常に濃い灰色のほうが読みやすいというデータがありますし、赤文字や青文字などの原色は目が疲れるので頻繁に使うべきではありません。ゴシック体よりも明朝体のほうが細いことが多く、文字サイズが同じであればゴシック体のほうが読みやすいとされています。
画像のalt属性
画像を設置するだけで終わっていることがありますが、画像が記事の説明の補足になっている場合にはalt属性に説明文を入れるようにしてください。
検索エンジンは画像の意味を判別できませんので、説明文を入れないことで損をする可能性があります。ただし、フリー画像を設置しているだけの場合も多く、これは説明が不要ですのでalt属性は不要です。
パンくずリストの設置
パンくずリスト(ブレッドクラム)は現在、サイトのどこにいるのかを視覚的にわかる効果もありますが、単純に上階層への導線になります。
パンくずリストを設置することでSEO効果はほとんどありませんが、ユーザビリティという観点では必ず入れてください。
なお、パソコン版では記事の上に設置することが多いパンくずリストですが、モバイル版では上に設置することでファーストビューを占有してしまい邪魔になるという意見もあります。
以前からモバイル版のパンくずリストは設置しないほうがよいという意見やページ下部に設置するほうがよいという意見がありますが、SEOの観点でいえばどちらであっても問題ありません。
もくじの設置
コンテンツの長さによりますが、SEOで上位化を狙うコンテンツであればある程度の文字量が必要になるのが一般的です。必然的に縦に長くなり、見出し数も増えるため、もくじを設置するようにしてください。
ユーザビリティが向上するという点でプラスであり、検索結果のdescriptionの下にもくじの一部が表示されることもあるという点でおすすめです。
なお、もくじを設置することによるSEO効果が議論されることがありますが、SEO効果はほとんどないと思ってください。
404ページの対策

404ページとは存在しないページのことです。存在しないページにアクセスするというケースはあまりありませんが、ユーザーによる入力ミスやリンクミス、リニューアルやページ削除などにより404ページにアクセスするということが起こります。
404ページにアクセスしたときに、上図のように専用ページを設置していないとトップページに戻る導線すらありませんので、このまま離脱につながってしまいます。
2クリック以内のサイト構造
優れたサイトは最初にどこにアクセスをしても少ないクリック数で目的のページに行けるように導線を設計されています。
目標は2クリックといわれていますが、下層ページにアクセスした場合、一度トップに戻ってクリックすることを考えると3クリック~4クリックを目標にすべきでしょう。
検索ボックスを用意したり、カテゴリをうまくわけたりすることで、どこからでも簡単にアクセスできるサイト運営ができます。
重複コンテンツのチェック
重複コンテンツとは、まったく異なる文章ではあるものの、書いていることは同じであるコンテンツが複数あることを意味します。
サイト運営が長くなり、キーワードをうまく整理できていない場合に起こりますが、そうでなくても、違う意図で制作したけれども結果的に似たようなページになることはあります。
このような重複コンテンツは検索エンジンの評価を分散させることになりますので、本来は80点のページだったのに、似たページが2つあることで50点と30点のようにわかれてしまうことになり、上位化の妨げになります。
重複コンテンツを見つけた場合には、どちらかに統合し、削除したページから残すページに対してリダイレクトをするようにしてください。
ページ速度の向上

ページ速度の向上はユーザビリティという観点で非常に重要です。モバイル版ではランキング指標にもなっているため重要視されてきましたが、2022年にはPC版でもランキング要因になりますので、今後、ますます重要度が上がります。
基本的なところでは画像を軽量化が挙げられますが、cssやhtmlの最小化なども地味に効果があります。無駄な読み込みを後回しにすることでも数値が劇的に良くなることがあります。
ページ速度の向上はエンジニアに頼ることも多いため、対策がむずかしいこともありますが、画像のロスレス圧縮化程度であればすぐにできることですので、可能なところから取り組むようにしてください。
発リンクの設置
内部リンクを集中させたり、外部リンクを獲得することばかり注目されがちですが、実は自身のサイトから有力なサイトに発リンクをすることにもSEO効果があります。
特にYMYL(Your Money or Your Life)のジャンルでは、どこのサイトの情報を参考にしたのかという点は重視される傾向にありますし、引用元が有力サイトであれば発リンクを出すことでユーザーのためにもなります。
サイトパワーが外に逃げることを嫌がるために発リンクしないというサイト運営者もいますが、相当に古いSEOの考え方であり、現在では損をしています。
可能であれば対応すべき事項
以下は重要度はそこまで高くないものの、行うことでSEO効果が出たり、ユーザビリティが向上するものです。
優先度は高くありませんが、内部対策を徹底的にやるというときにはご一考ください。
robots.txtの設置
robots.txtはアクセスを制御するためのファイルです。サーバーに直接アクセスしたり、サーバーの管理画面で編集できたりするので見たことがない人もいるかもしれません。
基本的にはすべてのページにアクセスできるのがサイトですが、ときには検索エンジンにアクセスしてほしくないページも出てきます。このような場合にはrobots.txtを書き換えることで対応可能です。
noindexの管理
noindexとは検索エンジンに見つけてもらっても、インデックスしないようにお願いするコードのことです。
通常は公開しているコンテンツはすべてindexされたいというのが普通ですが、特殊な事情により見せたくないページや削除したいけれどもサイト構造上削除できない場合などに用いられます。
noindexされたページは評価されなくなりますので重複コンテンツ対策に使われることもあります。
ただし、noindexは命令ではなくお願いですので、noindexを入れたからといって100%検索結果に出てこないとは限りません。
XMLサイトマップの作成

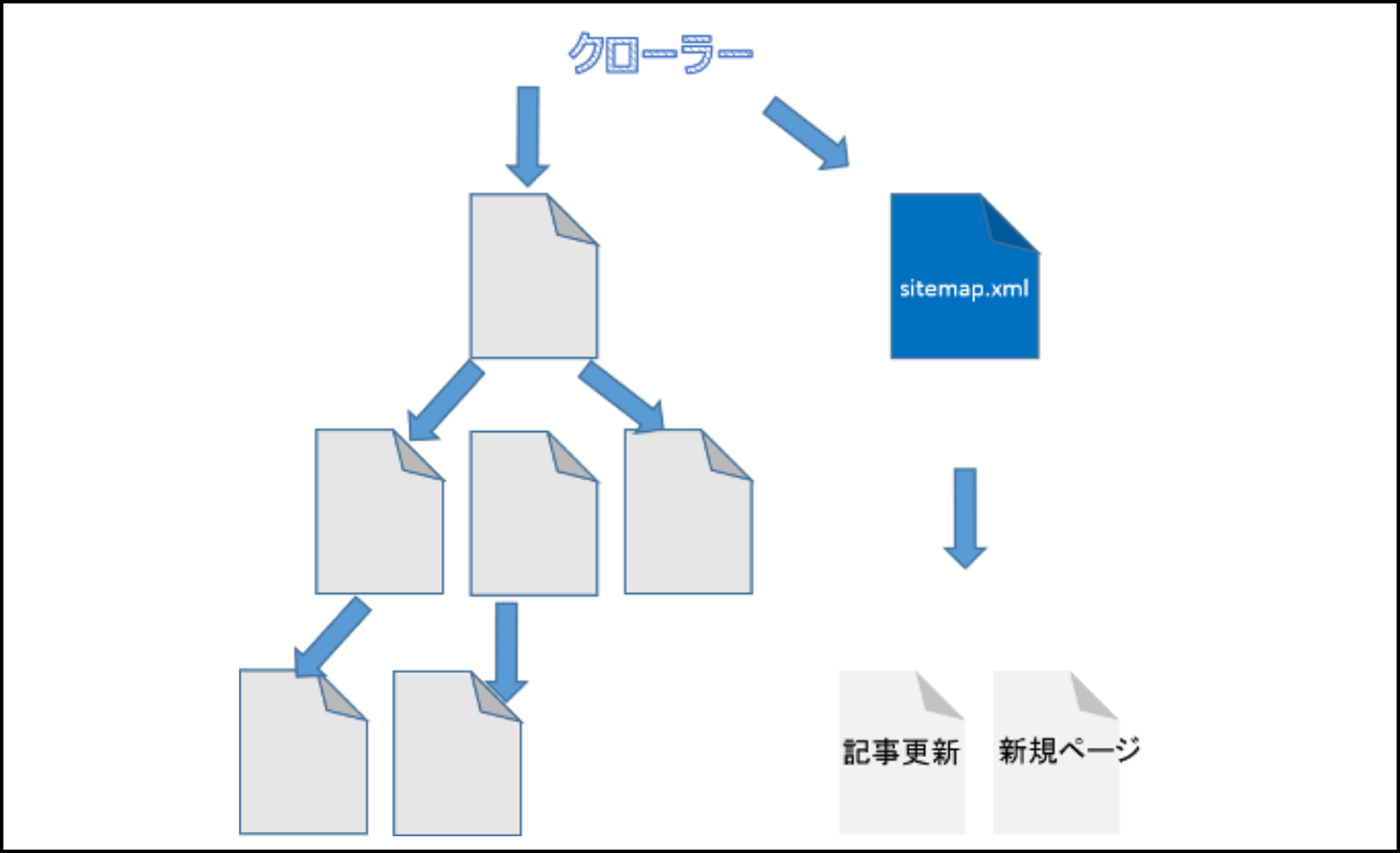
引用元:https://www.allegro-inc.com/seo/xml-sitemap/
XMLサイトマップとは検索エンジンに見せるためのサイト一覧のことです。XMLサイトマップを設置することで検索エンジンに新しい記事や更新記事を見つけてもらいやすくし、インデックスの促進につながります。
XMLサイトマップの記述を間違えるとインデックスを阻害してしまうということがありますので注意が必要です。
現在ではWordPressのプラグインで簡単に設置できるので導入するのもよいでしょう。ただし、XMLサイトマップは大型サイト(1万ページ以上のサイト)ではない場合には、ほとんど無意味です。
多くのSEOメディアでインデックス促進のためにサイトマップを作成して、サーチコンソールから送信することをSEO対策のように発信していますが、普通はまったくの無意味であるということは覚えておいてください。
例外的に、画像や動画を中心に配信しているメディアの場合には画像用のサイトマップや動画用のサイトマップを配信することを強く推奨いたします。
構造化データのマークアップ
構造化データのマークアップとは、サイトそのものの情報、著者情報、イベント情報、商品情報などを検索エンジンに伝える役割を果たします。
構造化データのマークアップはやや特殊な記述が必要ですので、慣れるまでは大変ですが、検索エンジンがページの内容を理解することを手助けします。
直接のSEO効果はありませんが、結果的には検索順位に影響する可能性があるという点で対策すべきです。
AMP対応
AMPはモバイルでページを高速表示するための技術のことです。
非常に高速表示ができるため、一時期はAMPが推奨されていましたが、技術的にむずかしい点が多かったり、表示が崩れたりすることから、そこまで普及はしませんでした。
さらに2021年からはAMPである特別な優遇もなくなったため、今後はあえてAMPで情報発信する必要もないのが実情です。
しかし、AMPにすることで高速表示できることは間違いありませんので、ユーザビリティの観点で導入すること自体はプラスです。管理の手間や費用の問題はありますが、表示速度は離脱率と大きな関係がある以上は対策を検討してもよい項目です。


 お役立ち資料
お役立ち資料 お問い合わせ
お問い合わせ